Personnaliser les menus
Le thème « Ecoles » comporte 3 zones de menus personnalisables:
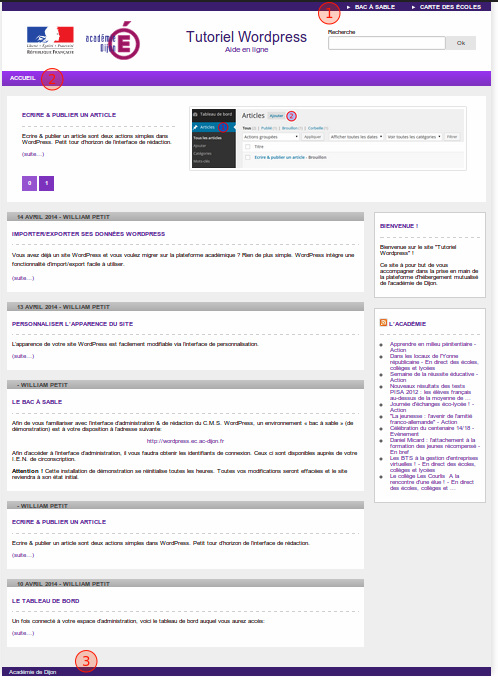
- La zone d’accès rapide, présente tout en haut de la page [1]
- Le menu principal, présent sous la bannière [2]
- Le pied de page, présent en bas de page [3]
Notes:
- Tout menu vide n’est pas affiché.
- Le pied de page contient au minimum un lien vers le site académique, il est donc toujours affiché.
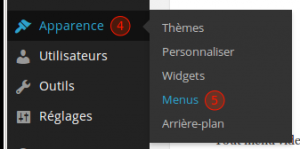
La personnalisation des menus dans WordPress s’effectue dans la section « Apparence » [4], sous rubrique « Menus » [5]:
La création d’un menu s’effectue en 2 temps:
- On créait un menu auquel on assigne des éléments (lien externe, agrégation d’articles liés à une catégorie, page).
- On assigne ce menu dans l’un des 3 zones précédemment décrites.
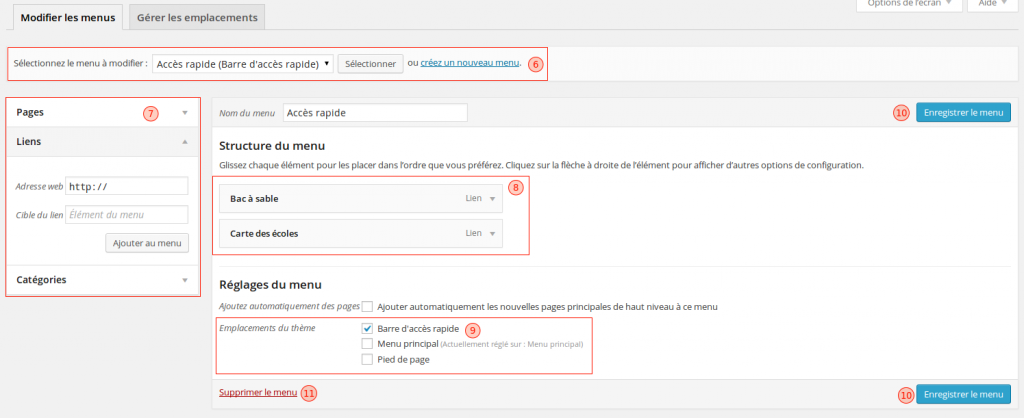
[6] Créer/Éditer un menu
[7] Éléments disponibles – Sélectionnez et personnalisez les éléments que vous voulez voir insérés dans votre menus puis glissez/déposez ceux ci dans la zone [8].
[8] Ordre / Hiérarchie des menus – Vous pouvez définir l’ordre d’apparition des éléments dans votre menus et également une hiérarchie.
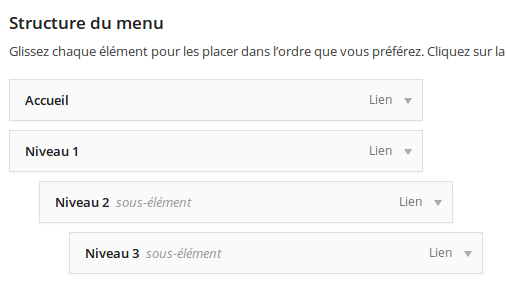
Exemple de hiérarchisation
Attention: Seul le menu principal gère les sous éléments. La barre d’accès rapide et le pied de page n’afficheront que le premier niveau d’éléments.
[9] Positionnement du menu – Vous pouvez définir ici la zone de positionnement du menu.
[10] Enregistrement – Enregistrez vos modifications en cliquant sur ce bouton
[11] Suppression – Si vous voulez supprimer votre menu, cliquez ici.